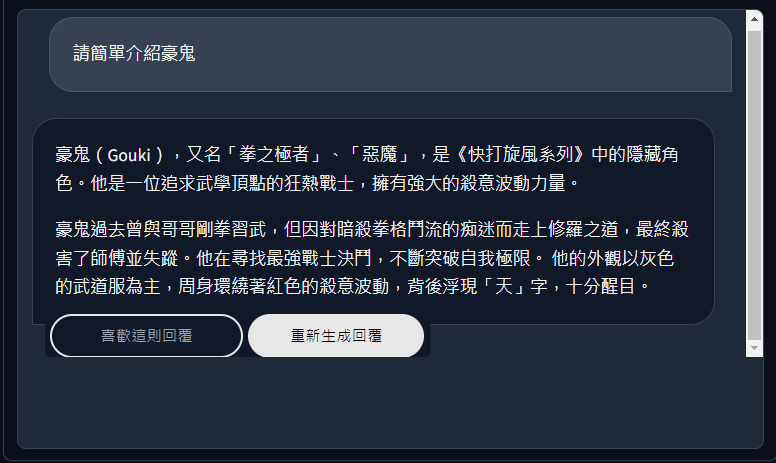
相信大家在使用投票系統時,多少會覺得,「👍」與「👎」兩個有點不直覺吧,如果能自訂義這部分該有多好
欸!還真的可以,但一樣要使用 javascript 去監聽網頁元素的狀態
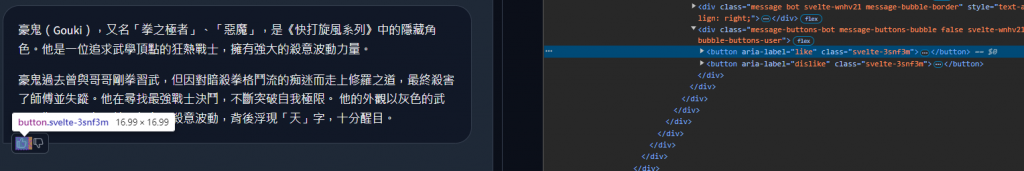
首先先觀察網頁元素,可以發現這些「👍」與「👎」是屬於 aria-label="like" 與 aria-label="dislike" 的 tag,所以我的思路也是使用監聽器監聽 document.body 的元素是否有相關元素產生

script.js
只要有對應的元素出現在網頁上,就直接修改複寫它的所有子元素,並且修改該元素的內容
function callback(mutationsList, observer) {
for (const mutation of mutationsList) {
if (mutation.type === 'childList') {
mutation.addedNodes.forEach(node => {
if (node.nodeType === Node.ELEMENT_NODE) {
if (node.matches('footer.svelte-1rjryqp')) {
document.querySelector('footer.svelte-1rjryqp').style.display = 'none';
}
if (node.matches('[aria-label="like"]')) {
node.innerHTML = '';
node.textContent = '喜歡這則回覆';
node.classList.add("vote_style");
node.style.width = "175px";
node.style.height = "100%";
node.addEventListener('click', function() {
const elements = document.querySelectorAll('.message-buttons-bot');
elements.forEach(element => {
element.style.display = 'none';
});
});
}
if (node.matches('[aria-label="dislike"]')){
node.innerHTML = '';
node.textContent = '重新生成回覆';
node.classList.add("vote_style");
node.style.width = "160px";
node.style.height = "100%";
node.addEventListener('click', function() {
document.querySelectorAll('.message-buttons-bot').forEach(element => {
element.style.display = 'none';
is_regenerate = true;
});
});
}
}
});
}
}
}
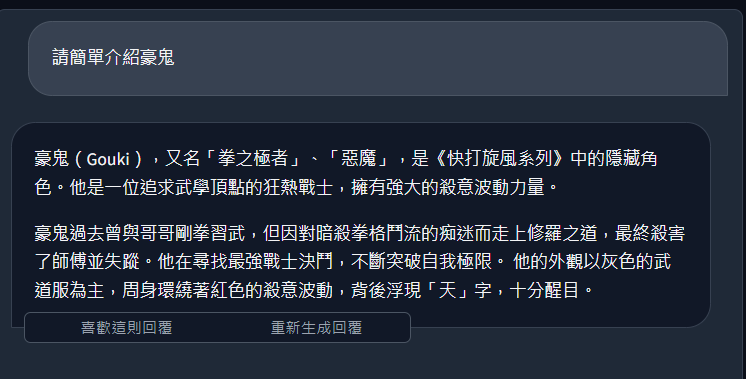
修改後效果如下

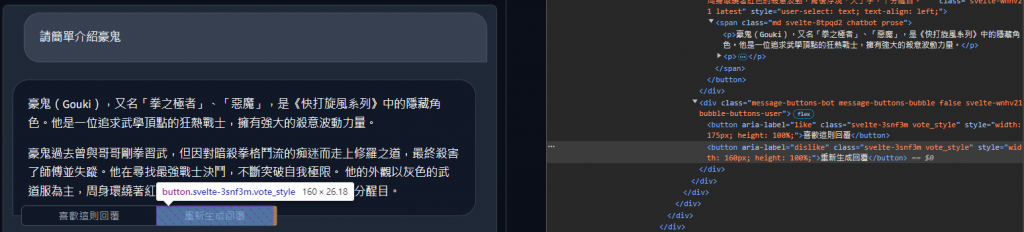
而我們可以進一步修改按鈕樣式,讓我們再次觀察這些按鈕的屬性,其父節點中有一個 message-buttons-bot 的屬性,而這個看起來是只有在文字框中的這兩顆按鈕才會套用

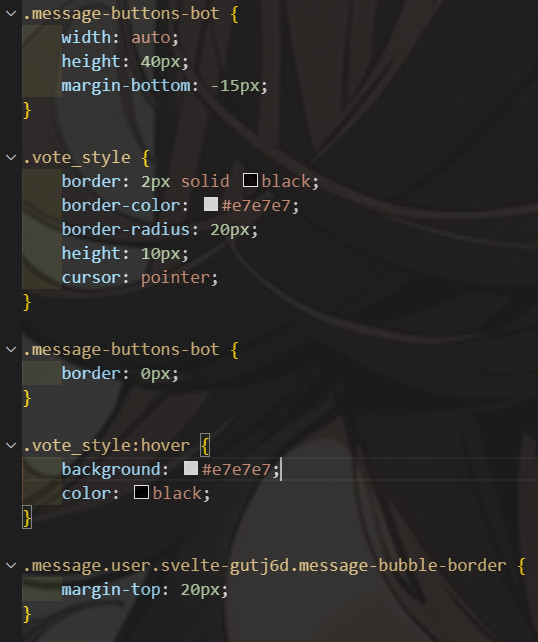
所以我們針對這兩顆按鈕去做一點 css 的設定

而修改後的效果長這樣,有做邊框的修飾,也有做滑鼠覆蓋的效果